第五天的學習筆記
終於從文字中解脫了!
接下來是圖片、表格還有影片啦![]()
<src>最重要的當然是插入圖片了
這張照片太大了,想調一下長寬
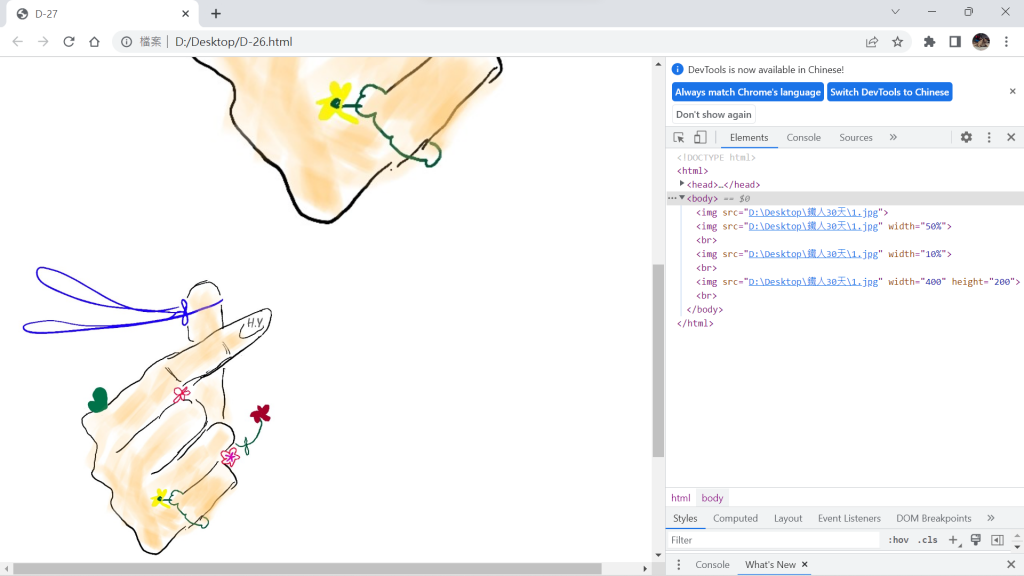
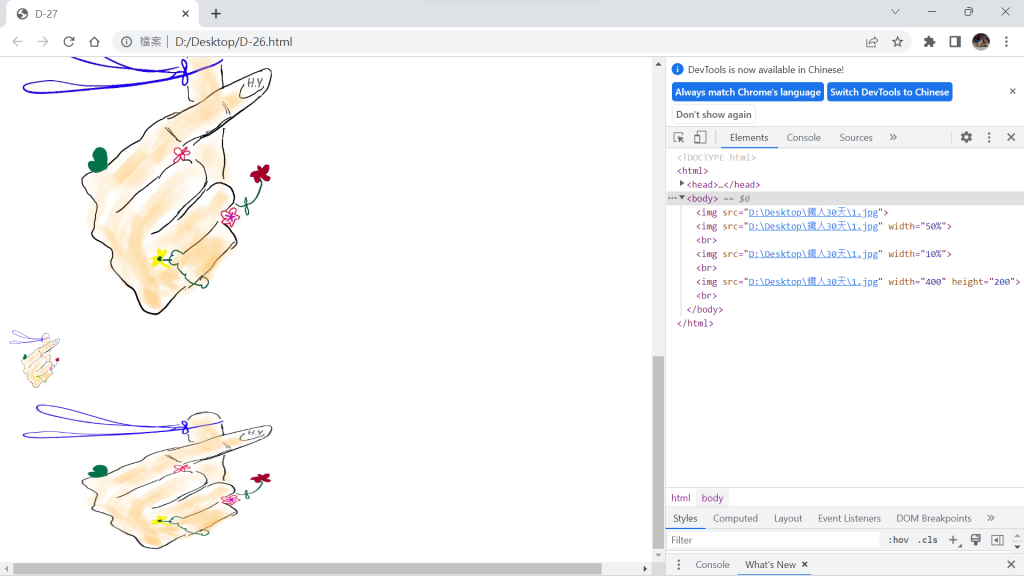
<width>、<height>這兩個元素應該很直接,就是決定圖像的寬度還有長度<width>,依照網頁寬度做比例
這邊有對比圖跟變形圖
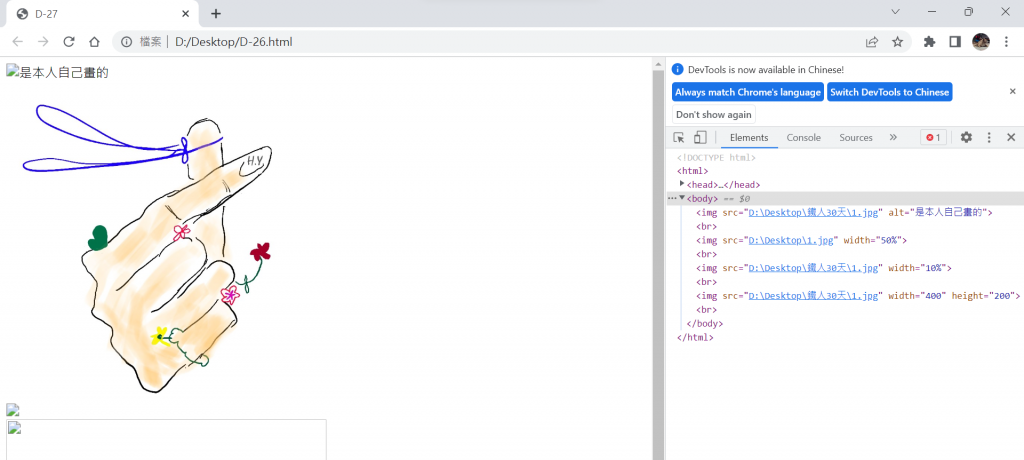
<alt>當網路跑很慢,圖像無法顯示的時候,可以用文字替代,作為輔助說明
先來認識主要建立的元素
<table>用來標示表格,他還有一個屬性,<border>用來設定表格框限的大小
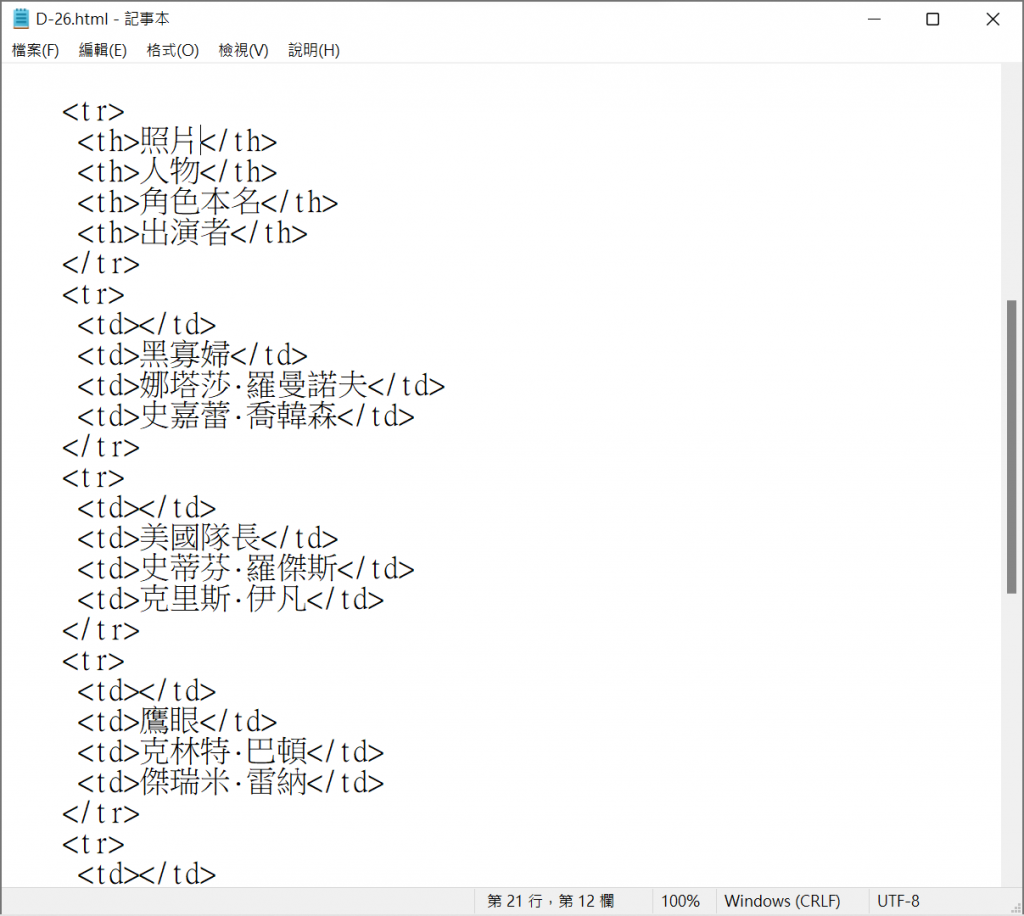
表格的HTML是一層一層包起來
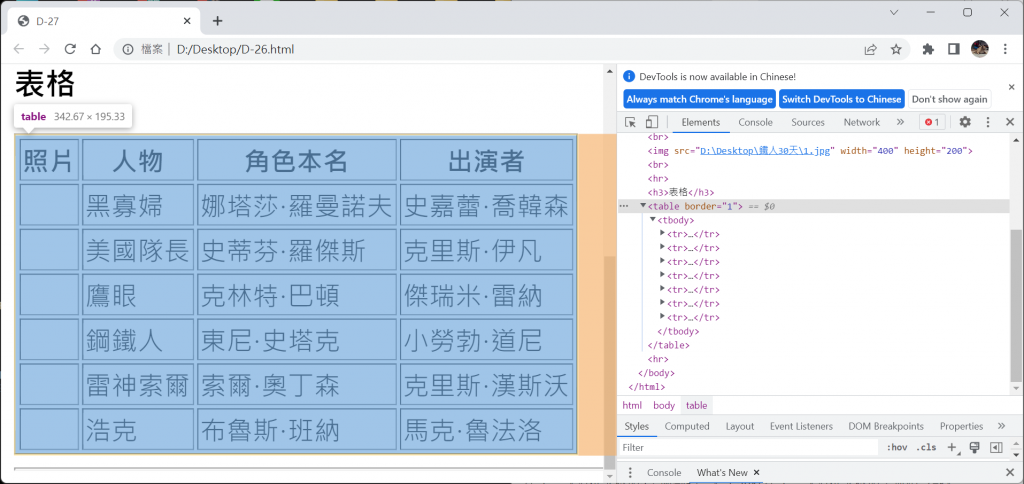
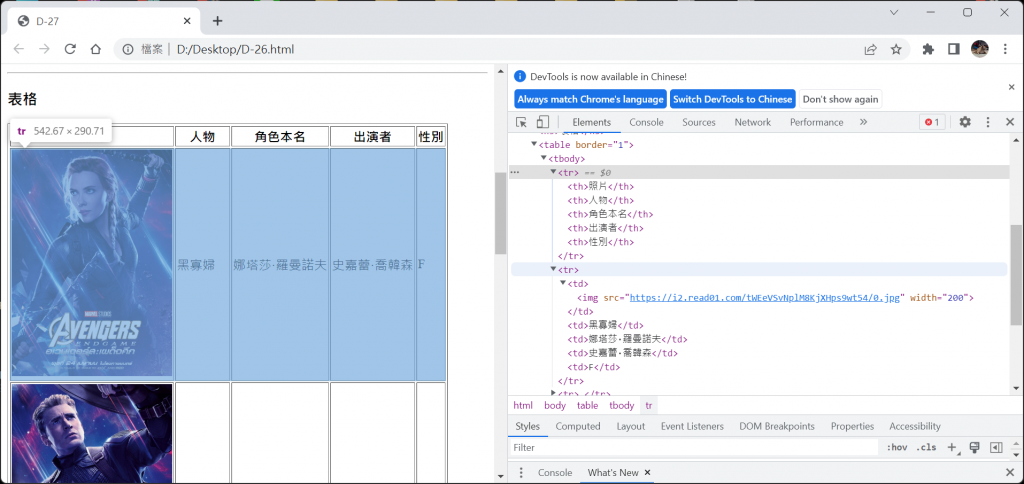
<tr>意思是一列<th>一格標題,一列中有幾格就寫幾遍<td>,一樣一列中有幾格就寫幾遍

這邊有插入圖片的範例
但是這個表格沒有個標題,跟文章一樣她有自己標題的格式
<caption>
接下來就是讓表格變形
<rowspan>
合併同列的格子
要記得把原本的格子刪掉,要不然會向下圖一樣醜
反之,合併同行的<colspan>
合併後
接下來是要美化他
表格可以分成<thead>、<tbody>、<tfoot>
就像元素表示的,第一列標題列<thead>,最後一列的註腳<tfoot>
這個可以稍微分類一下,其他的會在CSS繼續學習
這是橫式的,直式的沒有那麼多<cologroup>直接指一組直行,<col>幫<cologroup>確定標號
<video>
HTML5支援大部分的格式,H.264/MPEG-4(.mp4、.m4v)、WebM(.webm)、Ogg Theora(.ogv),都有Chrome、Opera、Firefox、Edge還有Safari的支援
和照片很像,後面直接加影片的url就可以了,記得一樣要加結束標籤
但是僅僅這樣還不能讓影片撥放
他還有很多其他的元素<width>、<height>這倆跟圖片一樣<controls>就是最重要的控制面板<loop>可以設定影片重複撥放<muted>很明顯是靜音<autoplay>是設定在打開網頁的同時撥放影片<poster>也得加上url,用於設定影片的封面縮圖
這樣影片可以撥放了!
![]()
